basic HTML. I hope you like this menu bar and also want to add them on your blog before proceeding i recommend everyone to take look on this menu on our demo page from below button.
Steps To Add Drop Down Menu in Blogger
- Open Your Blogger Dashboard >> Then Template Section
- Now Click on Edit HTML
- Then click in coding box and search by Ctrl+f for the code which look like ]]></b:skin>
- After searching Paste the below code just Above/Below the ]]></b:skin> code
#ST-Container {
font: normal 1em Arial, Helvetica, sans-serif;
width:100%; float:left;
}
a {
color: #333;
}
#menu {
margin: 0;
padding: -1px 6px 0;
width:900px;
position:relative;
height:33px;
z-index:300;
padding-left:12px;
background:#000 left top repeat-x;
-moz-border-radius:15px;-khtml-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
}
#menu li {
margin: 0 0px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none;
border-right: 1px solid #fff }
#menu a {
font-weight: bold;
color: #ffffff;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#menu a:hover {
background: #26abe3;outline:0
color: #fff;
}
/* sub levels link hover */
#menu ul li:hover a, #menu li:hover li a {
background: none;
border: none;
color: #000;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#menu ul a:hover {
background: #26abe3 url() repeat-x 0 -100px !important;
color: #fff !important;
text-align:left;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#menu li:hover > ul {
display: block;
}
#menu ul
{
display: none;
text-align:left;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_k9FvX1bpCmxvLnQXX8O-4GokU41p8n90fpwer9mrSo4S0i9v6mGS_SAXZjtqMo46x8o6P42jHIyom-PxAXV4vx-kFJhyphenhyphenEqzK9GTG2ZW155APNWRM_RlTXG1jSXj2cugb8hnDQkKzKYY/s1600/gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
}
#menu ul a
{
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#menu ul ul
{
left: 181px;
top: -3px;
}
#menu ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#menu ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
#menu:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#menu {
display: inline-block;
}
- Now be careful while following below steps. If your blog already having any menu bar then replace its coding otherwise follow below steps
- Now search for the Code which look similar like <div id='header'>
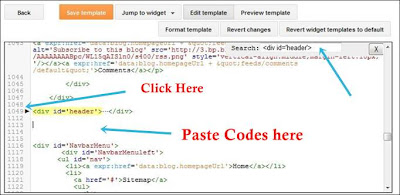
- If you will able to find this code successfully then click on numbering tab to close its coding as shown in below image
- After Closing coding of header part just below it paste the below given codes
<div id='ST-Container'>
<ul id='menu'>
<li class='current'><a href='http://www.safetricks.net/'>Home</a></li>
<li><a href='#'>Page 1</a>
<ul>
<li><a href='#'>Item 1</a></li>
<li><a href='#'>Item 2</a></li>
<li><a href='#'>Item 3</a></li>
</ul></li>
<li><a href='#'>Page 2</a>
<ul>
<li><a href='#'>Item 1</a></li>
<li><a href='#'>Item 2</a></li>
<li><a href='#'>Item 3</a></li>
</ul></li>
<li><a href='#'>Page 3</a>
<ul>
<li><a href='#'>Item 1</a></li>
<li><a href='#'>Item 2</a></li>
<li><a href='#'>Item 3</a></li>
</ul></li>
<li><a href='#'>Page 4</a>
<ul>
<li><a href='#'>Item 1</a></li>
<li><a href='#'>Item 2</a></li>
<li><a href='#'>Item 3</a></li>
</ul></li>
li><a href='http://www.moazzam2019.net/'>Create This</a></li>
</ul></div>
- Now replace # with your pages or label links
- After Pasting Both codes click on Save Button of you Template.
- Now refresh your blog and watch this menu bar live on your blog.
I hope You like this menu bar tutorial and hope you will successfully able to add it. But if you face any kind of problem in this menu don't forget to inform in comment box



Post a Comment